8 วิธีดีไซน์ Button UX/UI แบบมืออาชีพ

การดีไซน์ Button เป็นองค์ประกอบแบบโต้ตอบที่ส่งผลโดยตรงกับผู้ใช้ เป็นหนึ่งในองค์ประกอบเชิงโต้ตอบที่สำคัญที่สุดของการใช้งาน
การออกแบบ Button เหล่านี้อาจนำไปสู่การซื้อ ดาวน์โหลด การส่ง และการดำเนินการที่สำคัญอื่นๆ ปุ่มดิจิตอลเหล่านี้เป็นเหมือนปุ่มในโลกแห่งความเป็นจริงที่เราใช้งานกัน เช่น ในรีโมททีวี เครื่องเล่นแผ่นเสียง หรือตัวควบคุมเกม สิ่งสำคัญที่สุด! ปุ่มควรดูเหมือนปุ่ม เราควรออกแบบปุ่มคือต้องมีความโดดเด่นเพียงพอเพื่อไม่ให้สับสนกับสิ่งอื่นบนหน้าจอการใช้งาน
10 Plug-In Figma สำหรับสาย UI ที่น่าสนใจ ปี 2022 ห้ามพลาด! แถมโพยไปใช้งานได้เลย ฟรี!!!
คุ้นเคย = ดี

เราต่างคุ้นเคยกับ ดีไซน์ Button ในรูปร่างของปุ่มกดต่างๆ ยิ่งเราออกแบบรูปร่างของปุ่มให้ดูเป็นพื้นฐานมากเท่าไหร่ ยิ่งสามารถเชื่อมโยงกับผู้ใช้งานได้มากเท่านั้นนี่คือเหตุผลที่สี่เหลี่ยมผืนผ้า (หรือสี่เหลี่ยมผืนผ้าโค้งมน) เป็นตัวเลือกที่ปลอดภัยที่สุดสำหรับปุ่มเสมอ เมื่อเราเห็นองค์ประกอบแบบนี้เมื่อไหร่จะจำได้ทันทีว่าเป็นปุ่มให้กด
นอกจากสี่เหลี่ยมผืนผ้าแล้ว เราควรระวังในการใช้งานรูปแบบอื่นๆ ให้ดี แต่ในปัจจุบันปุ่มแบบวงกลมก็เริ่มได้รับความนิยมเช่นกัน แต่ถ้าเป็นรูปทรงอื่น เช่น สามเหลี่ยม ที่อาจจะยังไม่เป็นที่ใช้งานอย่างแพร่หลายนัก อาจจะทำให้ผู้ใช้งานเกิดความสับสนได้
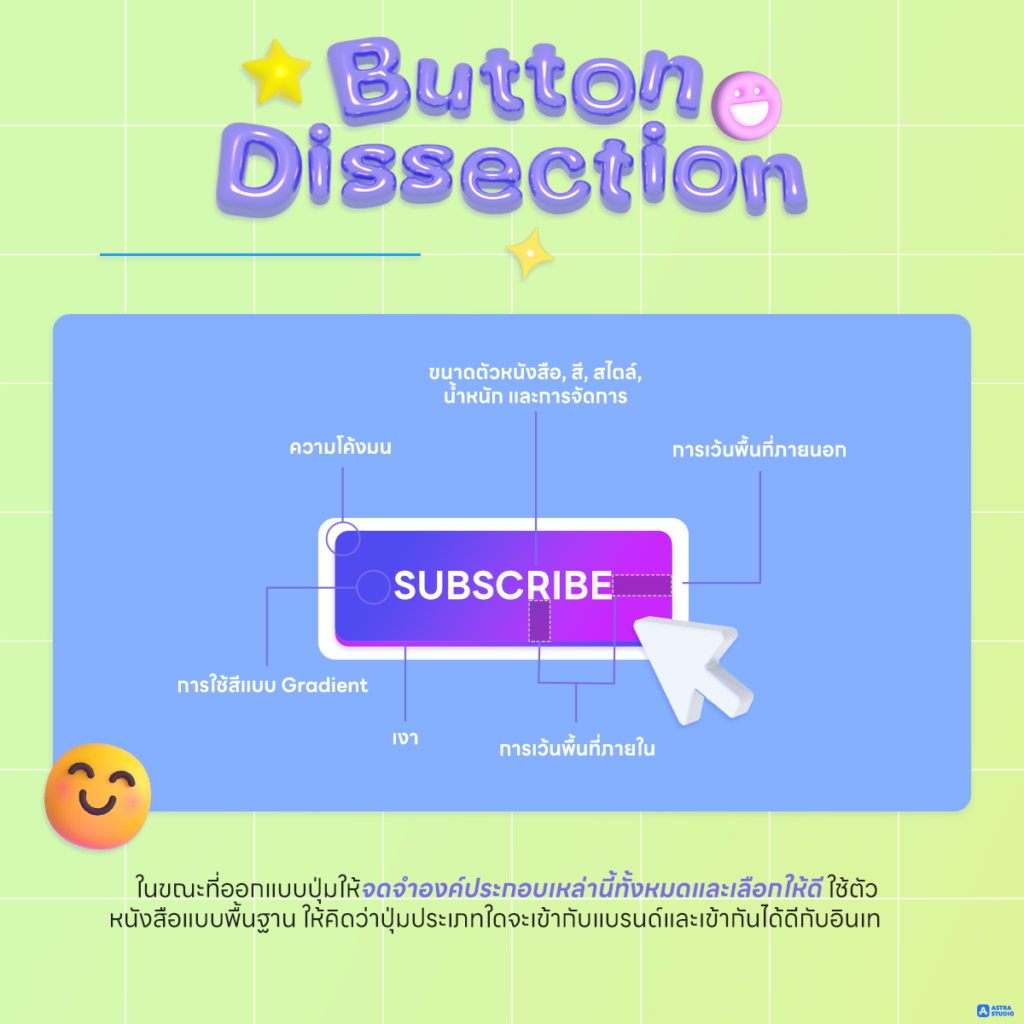
Button Dissection

ในขณะที่ออกแบบปุ่มให้จดจำองค์ประกอบเหล่านี้ทั้งหมดและเลือกให้ดี ใช้ตัวหนังสือแบบพื้นฐาน ให้คิดว่าปุ่มประเภทใดจะเข้ากับแบรนด์และเข้ากันได้ดีกับอินเทอร์เฟซ
ควรคำนึงถึงการตั้งค่าช่องว่างภายในและพื้นที่ ระยะห่างภายในด้านซ้ายมีขนาดใหญ่เป็นสองเท่า เนื่องจากระยะห่างแนวตั้งซึ่งเป็นทางเลือกที่ปลอดภัยสำหรับการอ่านที่เพิ่มขึ้น
ระยะห่างและการจัดตำแหน่ง

ปุ่มที่มีระยะห่างไม่เท่ากันเป็นหนึ่งในปัญหาที่พบบ่อยที่สุดของอินเทอร์เฟซทั้งหมด ให้เราเช็คดีๆ อีกครั้งว่าตัวหนังสือในปุ่มของคุณอยู่กึ่งกลางทั้งแนวนอนและแนวตั้งหรือไม่ ให้สร้างเส้นไกด์ไลน์เป็นหลัก
นอกจากวิธีการแบบตารางแล้ว วิธีที่ปลอดภัยในการเลือกระยะห่างของปุ่มก็สามารถทำได้ด้วยตัวพิมพ์ใหญ่อย่าง W ห่างอย่าง 1 W ให้พอดีกับแต่ละด้านของปุ่ม ส่วนด้านข้างควรใช้ 2 x W เพื่อให้อ่านง่ายขึ้น
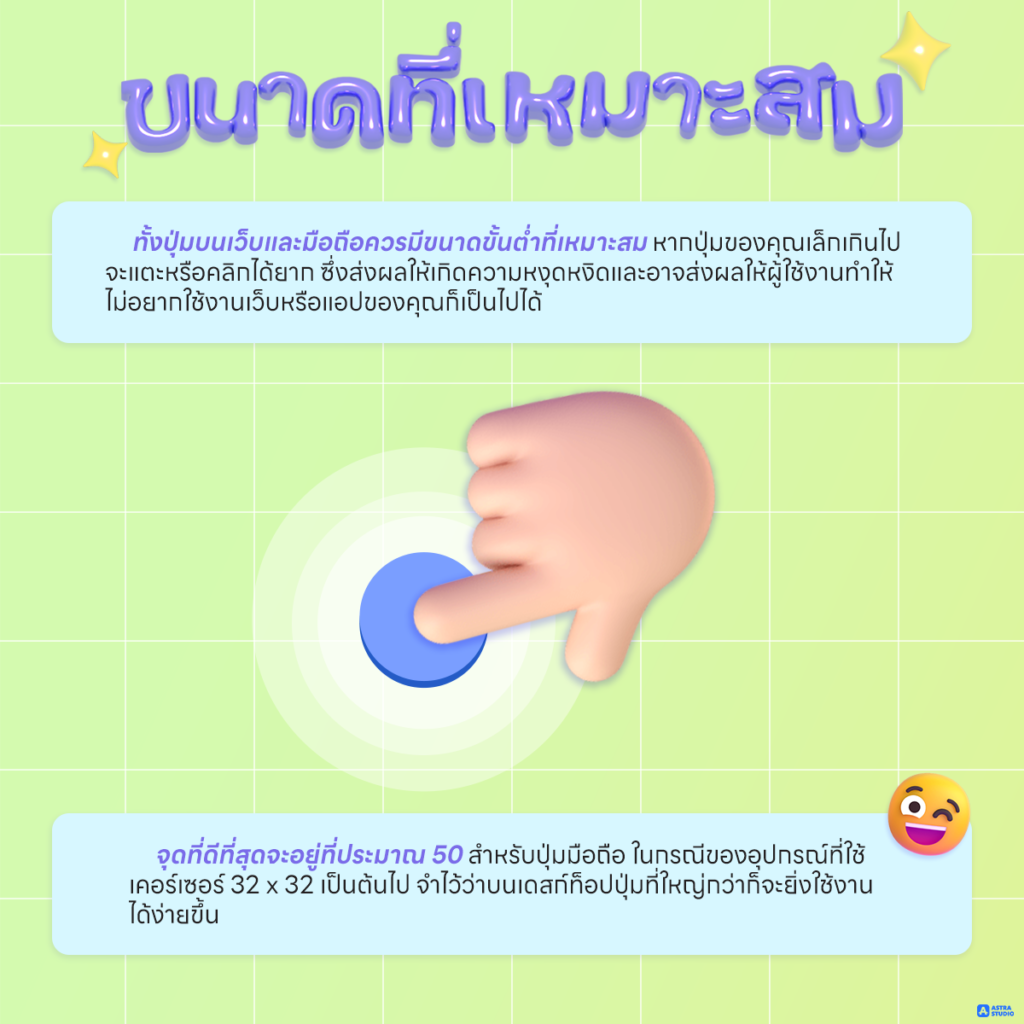
ขนาดที่เหมาะสม

ทั้งปุ่มบนเว็บและมือถือควรมีขนาดขั้นต่ำที่เหมาะสม หากปุ่มของคุณเล็กเกินไป จะแตะหรือคลิกได้ยาก ซึ่งส่งผลให้เกิดความหงุดหงิดและอาจส่งผลให้ผู้ใช้งานทำให้ไม่อยากใช้งานเว็บหรือแอปของคุณก็เป็นไปได้ วิธีที่ดีที่สุดคือการเริ่มต้นด้วย 44 คูณ 44 คะแนนสำหรับองค์ประกอบแบบโต้ตอบทั้งหมดบนอุปกรณ์มือถือ
จุดที่ดีที่สุดจะอยู่ที่ประมาณ 50 สำหรับปุ่มมือถือ ในกรณีของอุปกรณ์ที่ใช้เคอร์เซอร์ 32 x 32 เป็นต้นไป จำไว้ว่าบนเดสก์ท็อปปุ่มที่ใหญ่กว่าก็จะยิ่งใช้งานได้ง่ายขึ้น
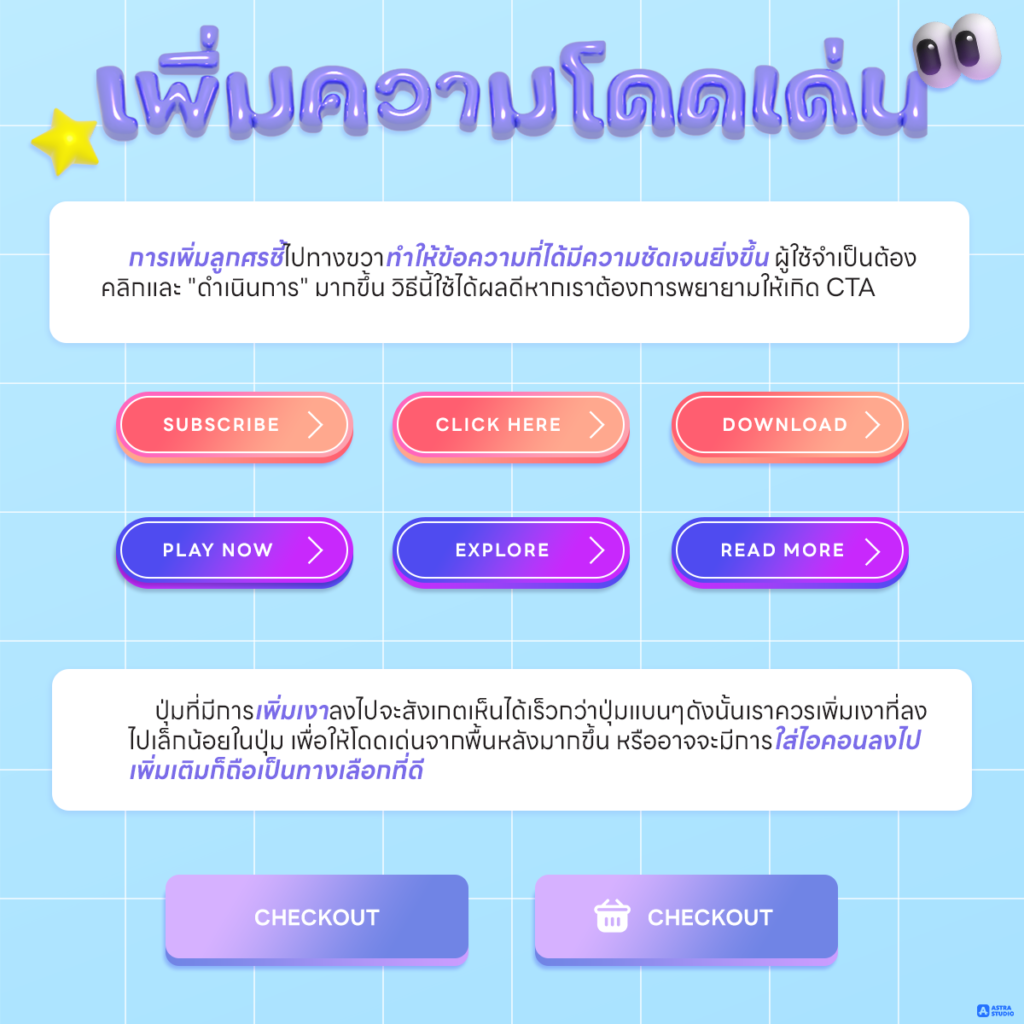
เพิ่มความโดดเด่น

การเพิ่มลูกศรชี้ไปทางขวาทำให้ข้อความที่ได้มีความชัดเจนยิ่งขึ้น ผู้ใช้จำเป็นต้องคลิกและ “ดำเนินการ” มากขึ้น วิธีนี้ใช้ได้ผลดีหากเราต้องการพยายามให้เกิด CTA
ปุ่มที่มีการเพิ่มเงาลงไป จะสังเกตเห็นได้เร็วกว่าปุ่มแบนๆ ดังนั้นเราควรเพิ่มเงาที่ลงไปเล็กน้อยในปุ่ม เพื่อให้โดดเด่นจากพื้นหลังมากขึ้น หรืออาจจะมีการใส่ไอคอนลงไปเพิ่มเติมก็ถือเป็นทางเลือกที่ดี
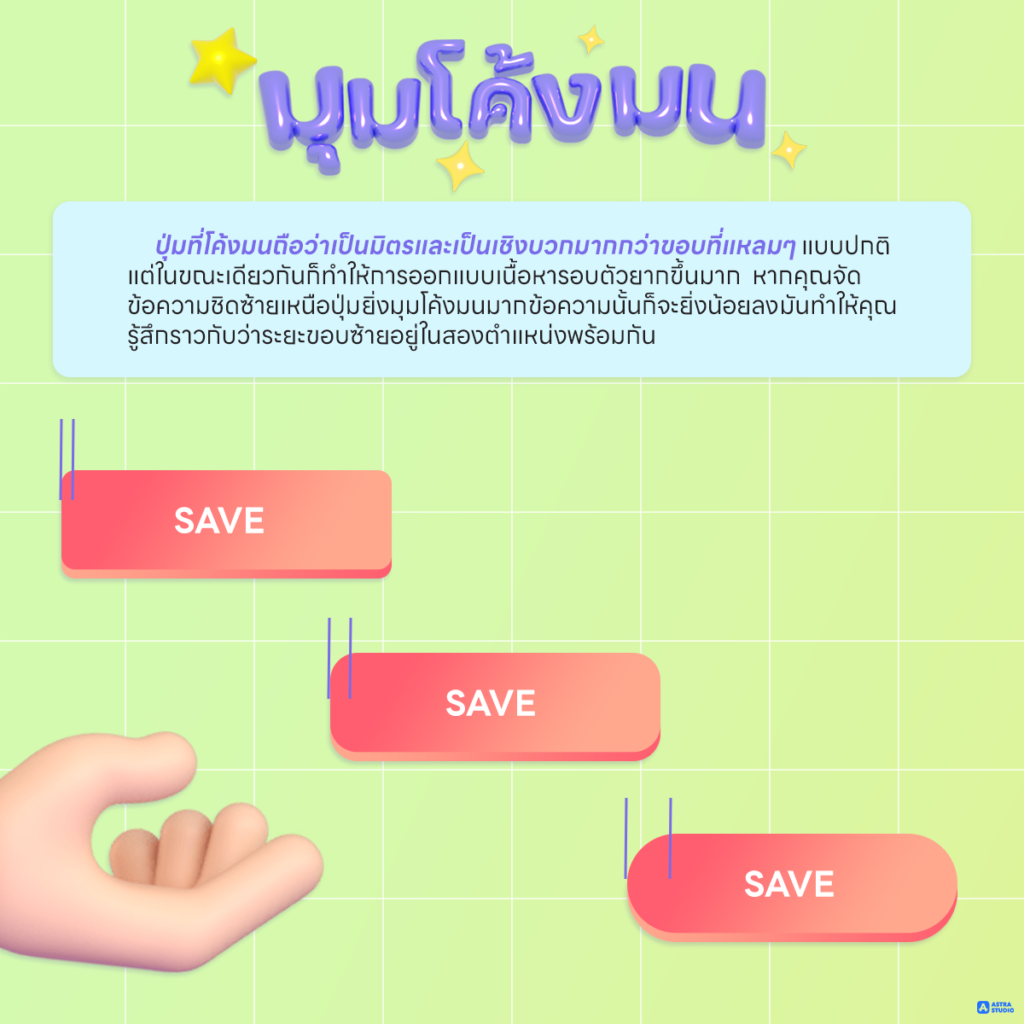
มุมโค้งมน

ปุ่มที่โค้งมนถือว่าเป็นมิตรและเป็นเชิงบวกมากกว่าขอบที่แหลมๆ แบบปกติ แต่ในขณะเดียวกันก็ทำให้การออกแบบเนื้อหารอบตัวยากขึ้นมาก หากคุณจัดข้อความชิดซ้ายเหนือปุ่ม ยิ่งมุมโค้งมนมาก ข้อความนั้นก็จะยิ่งน้อยลง มันทำให้คุณรู้สึกราวกับว่าระยะขอบซ้ายอยู่ในสองตำแหน่งพร้อมกัน
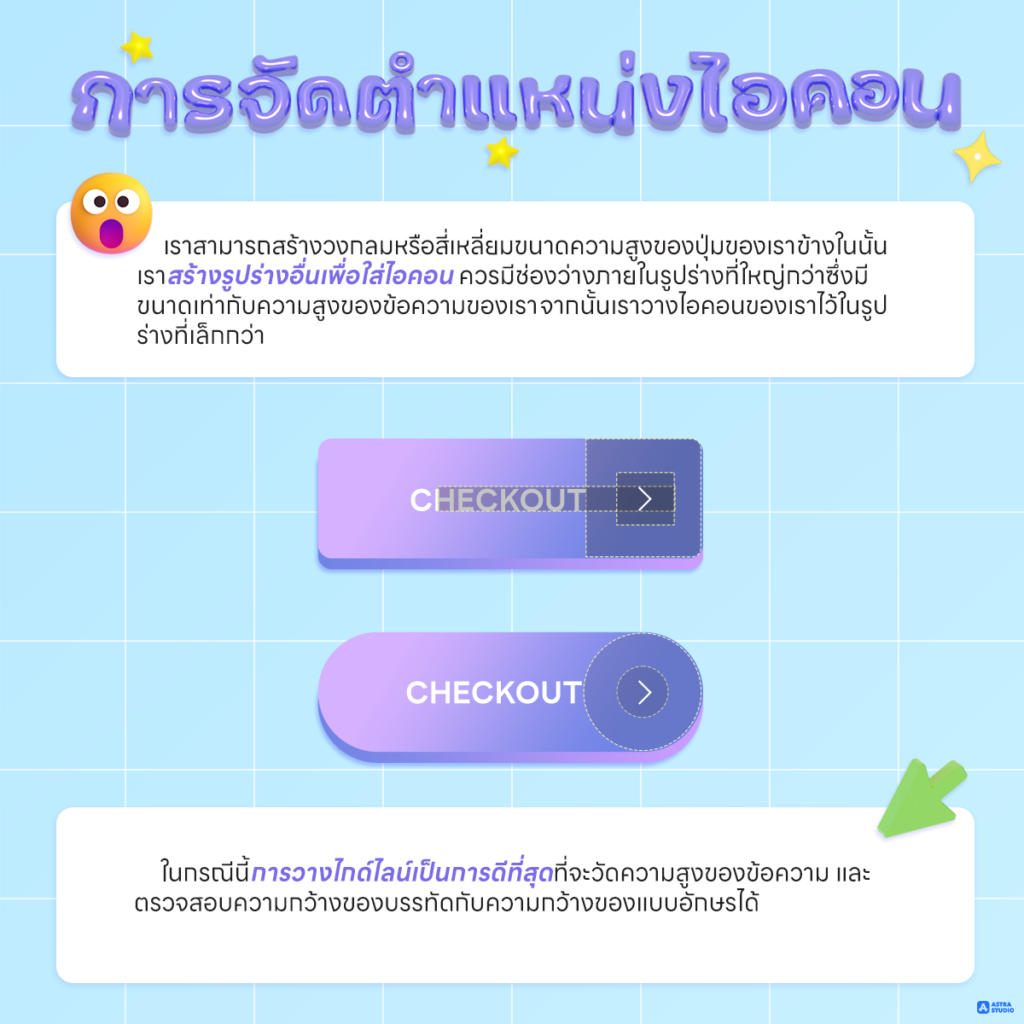
การจัดตำแหน่งไอคอน

การจัดตำแหน่งไอคอนที่ดีบนปุ่มเป็นสิ่งที่ทำได้ยากที่สุด ในหลายกรณีความสัมพันธ์ของน้ำหนักแบบอักษรและน้ำหนักไอคอนมีความเกี่ยวข้องกันโดยตรงและเฉพาะเจาะจง อย่างไรก็ตาม มีกฎง่ายๆ และมีประโยชน์
เราสามารถสร้างวงกลมหรือสี่เหลี่ยมขนาดความสูงของปุ่มของเรา ข้างในนั้นเราสร้างรูปร่างอื่นเพื่อใส่ไอคอน ควรมีช่องว่างภายในรูปร่างที่ใหญ่กว่าซึ่งมีขนาดเท่ากับความสูงของข้อความของเรา จากนั้นเราวางไอคอนของเราไว้ในรูปร่างที่เล็กกว่า
ในกรณีนี้การวางไกด์ไลน์เป็นการดีที่สุดที่จะวัดความสูงของข้อความ และตรวจสอบความกว้างของบรรทัดกับความกว้างของแบบอักษรได้
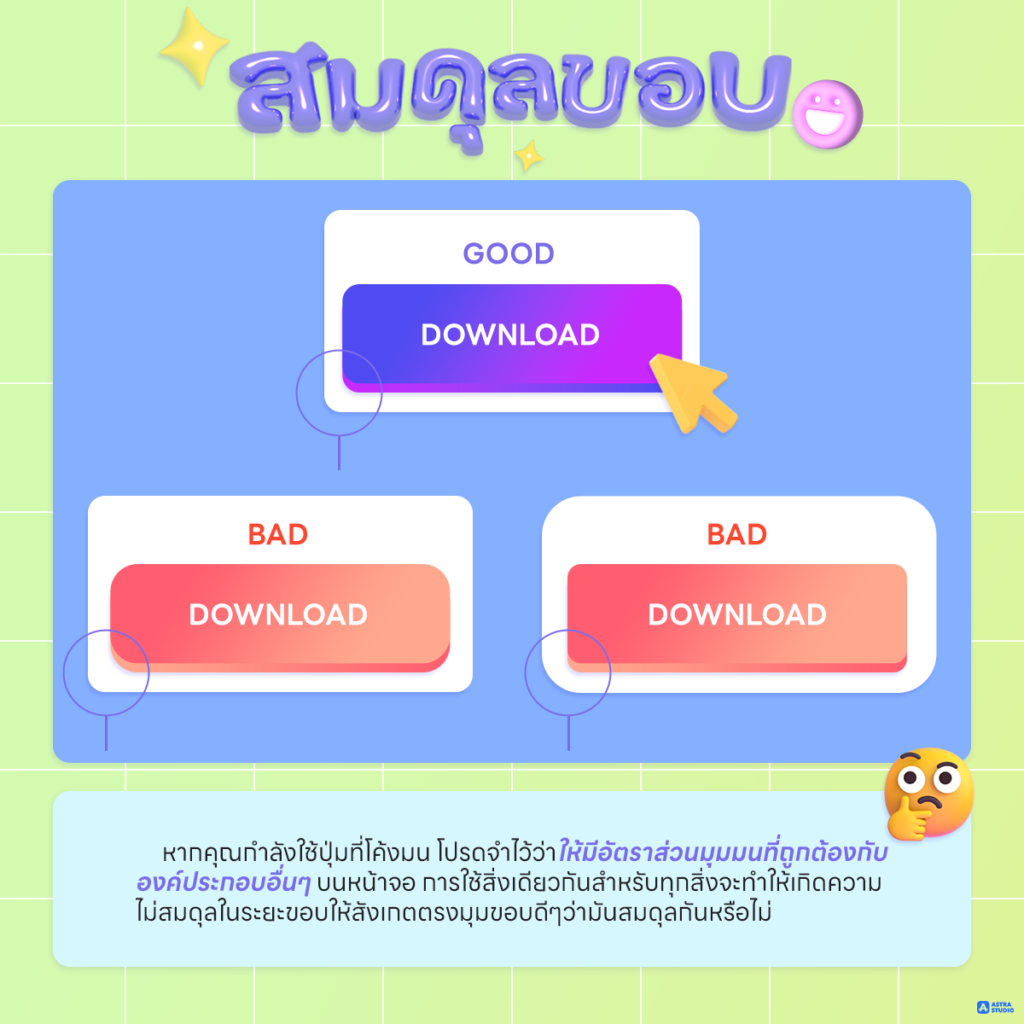
สมดุลขอบ

หากคุณกำลังใช้ปุ่มที่โค้งมน โปรดจำไว้ว่าให้มีอัตราส่วนมุมมนที่ถูกต้องกับองค์ประกอบอื่นๆ บนหน้าจอ การใช้สิ่งเดียวกันสำหรับทุกสิ่งจะทำให้เกิดความไม่สมดุลในระยะขอบให้สังเกตตรงมุมขอบดีๆว่ามันสมดุลกันหรือไม่
เมื่อคุณเริ่ม ดีไซน์ Button พยายามอย่าลืมตรวจสอบกับปัจจัยรอบด้านทุกครั้ง หากมีความไม่สอดคล้องกันเพียงเล็กน้อยหรือการจัดตำแหน่งที่ไม่ถูกต้องก็อาจนำไปสู่ผลลัพธ์ที่ต่ำลงได้
โปรดจำไว้ว่า:
- ทำให้ปุ่มของคุณดูเหมือนปุ่ม
- ให้ฉลากอยู่กึ่งกลางทั้งแนวตั้งและแนวนอน
- มีพื้นที่เพียงพอ (padding) ภายในปุ่ม
- หากคุณกำลังใช้ไอคอน ให้เลือกขนาดและการจัดตำแหน่งที่เหมาะสม
- กำหนดรัศมีเส้นขอบของคุณขึ้นอยู่กับตำแหน่งที่จะใช้ปุ่ม
- แล้วตรวจสอบว่ารัศมีนั้นตรงกับองค์ประกอบบนหน้าจออื่นๆ ของคุณหรือไม่
- ทำให้มีขนาดที่เหมาะสม! ยิ่งปุ่มใหญ่ยิ่งใช้งานง่าย รวมถึงเดสก์ท็อปด้วย!
หากใครที่กำลังสนใจจะสร้างเว็บไซต์ หรือพัฒนาแอปพลิเคชั่น สามาถใช้บริการของ Astra Studio ได้ ทางเรามีทีมงานผู้เชี่ยวชาญเฉพาะด้าน ที่จะสามารถให้คำปรึกษาและคำแนะนำกับคุณได้ในทุกขั้นตอน ตั้งแต่เริ่มต้นจนจบ มั่นใจได้ว่าชิ้นงานของคุณจะออกมาอย่างมีประสิทธิภาพมากที่สุด
อย่าลืมกดติดตามช่องทางต่างๆ ของเราเพื่อรับข้อมูลข่าวสารเพิ่มเติมกันนะ
Facebook: https://bit.ly/3RH8WZ6
Medium: https://bit.ly/3V9p2gZ
Website: https://bit.ly/3MbrMX6






