9 ตัวอย่าง Layout เว็บไซต์ที่ดีที่สุดสำหรับสาย UX/UI

ถึงเวลาแล้วที่ทุกคนจะได้ศึกษาไอเดียใหม่ๆในด้านการออกแบบ การออกแบบ Layout เว็บไซต์ที่ดีเป็นอย่างไร ทำอย่างไรจะถึงจะดึงดูดผู้ใช้งานได้มากที่สุด วันนี้เรามีคำตอบ
Layout เว็บไซต์คืออะไร?
Layout เว็บไซต์ คือ กรอบที่กำหนดโครงสร้างของเว็บไซต์ การ Layout วางองค์ประกอบหลักของเว็บไซต์ไว้ด้านหน้าและตรงกลาง
สามารถช่วยให้ผู้ใช้งานมีเส้นทางที่ชัดเจนสำหรับการนำทาง Layout เว็บไซต์เป็นองค์ประกอบสำคัญที่กำหนดว่าเว็บไซต์จะประสบความสำเร็จหรือล้มเหลว
เป้าหมายของการจัดวางเว็บไซต์คือการปรับปรุงการมีส่วนร่วมของผู้ใช้ ทำให้หน้าเว็บดึงดูดสายตา และจัดระเบียบเนื้อหาของเว็บไซต์เพื่อให้สอดคล้องกันในลำดับที่ชัดเจน
สิ่งที่ต้องรู้เกี่ยวกับ Layout

แม้ว่าเราจะเห็นความสวยงามของ Layout ที่มีให้เลือกมากมายในการออกแบบเว็บแบบมืออาชีพ แต่ก็ยังมีส่วนประกอบที่สำคัญที่เลย์เอาต์แต่ละประเภทต้องมี
อย่างที่รู้กันดีว่าองค์ประกอบหลักของ Layout คือองค์ประกอบสำคัญในการกำหนดโครงสร้างอินเทอร์เฟซและโฟลว์การนำทางดังนั้นเราควรออกแบบให้น่าดึงดูดและมีประสิทธิภาพต่อผู้ใช้งาน โดยพื้นฐานแล้ว สิ่งที่เราต้องไม่ลืมเมื่อวางแผนการจัดหน้าของเราคือรวมถึงหัวข้อต่อไปนี้:
- Website header (ส่วนหัวของเว็บไซต์)
ซึ่งควรจับองค์ประกอบการนำทางที่เรียบง่ายที่สุด มันเป็นสื่อถึงโครงสร้างพื้นฐานของเว็บไซต์ของคุณ และวิธีค้นหาสิ่งที่ผู้ใช้งานกำลังมองหา
- Page Body (เนื้อความของหน้า)
หมายถึงส่วนหลักของหน้าเว็บ เช่น เนื้อหาภาพ ข้อความหลัก และอื่นๆ
- Navigation Menu (เมนูการนำทาง)
ไม่ว่าจะเป็นในรูปแบบของแถบด้านข้าง เมนูแฮมเบอร์เกอร์ ส่วนหัวย่อย เมนูขนาดใหญ่ การเรียกใช้การเลื่อน และอื่นๆ
- Website Footer (ส่วนท้ายของเว็บไซต์)
โดยทั่วไปแล้วส่วนท้ายจะมีลิงก์ช่องทางโซเชียล ประกาศเกี่ยวกับลิขสิทธิ์และลิงก์นโยบายความเป็นส่วนตัว และรายการทางเลือกอื่นๆ เช่น เนื้อหาเมนูส่วนหัวซ้ำ คำกระตุ้นการตัดสินใจ เช่น “สมัครสมาชิก” “ติดต่อเรา” หรือแม้แต่แบบฟอร์มการส่ง
9 รูปแบบ Layout เว็บไซต์ที่มีประสิทธิภาพสูงสุด
สำหรับนักออกแบบเว็บไซต์ ความเข้าใจในประเภทเลย์เอาต์ที่หลากหลายกลายเป็นรากฐานของเวิร์กโฟลว์การออกแบบและเส้นทางสู่ความสำเร็จ เมื่อดูตัวอย่างการออกแบบเลย์เอาต์เว็บไซต์ที่เรานำมาเสนอ อาจจะทำให้คุณเข้าใจมากขึ้น
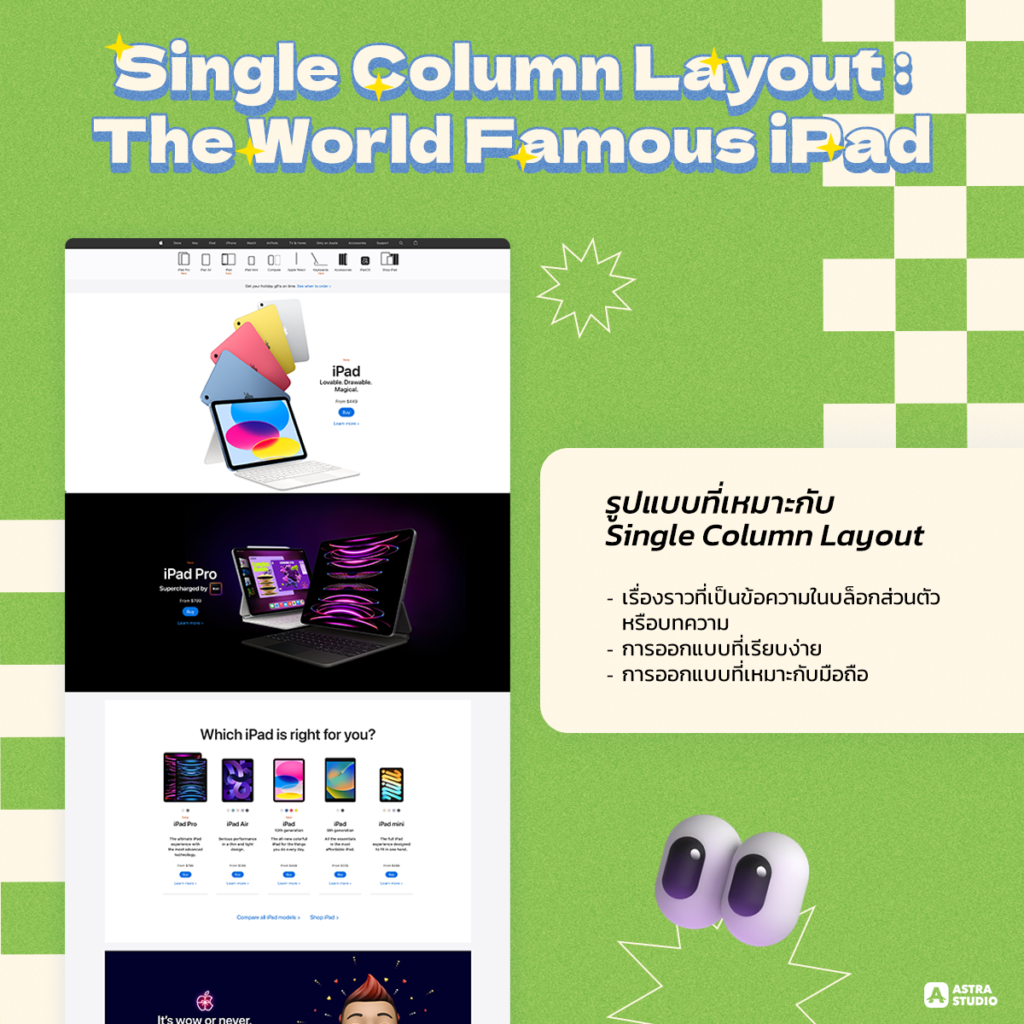
Single Column Layout: The World Famous iPad

ถ้าคุณเห็นในหน้าผลิตภัณฑ์ iPad ของ Apple เค้าโครงแบบคอลัมน์เดียวนำเสนอเนื้อหาหลักในคอลัมน์แนวตั้งเดียว ใช้สีขาวเป็นพื้นหลัง ผู้ใช้งานสามารถเลื่อนลงอย่างไหลลื่น และภาพขนาดใหญ่ก็คมชัด การใช้พื้นที่สีขาวที่เป็นนวัตกรรมใหม่นี้เป็นสิ่งที่ทำให้เนื้อหาหลักของเพจดูมีรายละเอียดชัดเจนขึ้น ไม่รกสายตา
สิ่งที่เราเห็นได้จากตรงนี้ก็คือ คอลัมน์เดี่ยวและพื้นที่สีขาวเป็นตัวเลือกที่สมบูรณ์แบบเมื่อใช้อย่างเหมาะสม การจัดวางแบบคอลัมน์เดียวจะทำให้ผู้ใช้งานเยี่ยมชมไซต์ของคุณได้อย่างสะดวกสบาย
รูปแบบที่เหมาะกับ Single Column Layout
- เรื่องราวที่เป็นข้อความในบล็อกส่วนตัวหรือบทความ
- การออกแบบที่เรียบง่าย
- การออกแบบที่เหมาะกับมือถือ
Two Column Layout: Hetime

Layout สองคอลัมน์อธิบายหน้าที่แบ่งออกเป็นสองส่วน/คอลัมน์ในแนวตั้ง โดยแบ่งหน้าจอออกเป็นสองส่วนในแนวตั้ง (ส่วนอาจมีความกว้างเท่ากันแต่สามารถแบ่งไม่เท่ากันได้) แนะนำว่าให้ใช้เค้าโครงสองคอลัมน์สำหรับหน้าที่มีเนื้อหาหลักสองส่วนที่มีระดับความสำคัญร่วมกัน
อย่างเช่นตัวอย่างที่เรายกมาข้อดีของเค้าโครงสองคอลัมน์คือการใช้ประโยชน์จากความกว้างของหน้า และทำให้มีที่ว่างสำหรับภาพที่มีรายละเอียดสมบูรณ์ ควบคู่ไปกับข้อความอธิบายที่ค้นหาคำจำนวนน้อยที่สุดที่พวกเขาต้องการเพื่อบอกเล่าเรื่องราวของพวกเขา ประโยคกระชับ คำกระตุ้นการตัดสินใจชัดเจนและระบุได้ง่าย และรูปภาพแสดงเนื้อหาได้อย่างแม่นยำ
รูปแบบที่เหมาะกับ Two Column Layout
- การแสดงภาพและองค์ประกอบข้อความที่มีความสำคัญร่วมกัน
- ประสบการณ์ที่น่าดึงดูดหรือแม้แต่การโต้ตอบ
Three Boxes Layout: KatchMe

เมื่อคุณเลื่อนลงมาด้านล่าง Layout เว็บไซต์ “สามช่อง” จะอธิบายหน้าเว็บที่มีพื้นที่เนื้อหากราฟิกหลักหนึ่งส่วน ตามด้วยช่องหรือส่วนที่เล็กกว่าสองช่องด้านล่าง แต่ละส่วนเหล่านี้สามารถมีเนื้อหาประเภทใดก็ได้ กราฟิก ข้อความ หรือรวมกัน ดังที่ได้กล่าวไปแล้ว Layout สามกล่องมักใช้สำหรับเพจที่ต้องการนำเสนอภาพถ่ายขนาดใหญ่หลายภาพในลักษณะลำดับชั้นที่เป็นระเบียบ
สิ่งที่ไม่เหมือนใครเกี่ยวกับการใช้เลย์เอาต์สามช่องคือช่วยให้นักออกแบบใช้ประโยชน์จากทั้งความกว้างเต็มหน้าจอและพื้นที่ “ส่วน” หรือ “แบ่ง” เนื่องจากองค์ประกอบการออกแบบแต่ละชิ้นมักมีความกว้างและขนาดโดยรวมที่เป็นเอกลักษณ์ของตัวเอง เลย์เอาต์สามช่องจึงเป็นตัวเลือกที่ดีสำหรับการรองรับเนื้อหาหลายประเภทในรูปแบบเฉพาะกรณีซึ่งช่วยเสริมรูปลักษณ์ได้ดีที่สุด
รูปแบบที่เหมาะกับ Three Boxes Layout
- รวมเนื้อหาวิดีโอ และเนื้อหาภาพนิ่ง
- หน้าพอร์ตโฟลิโอของกราฟิกหรือภาพตัวอย่างบางส่วน
- ลำดับชั้นภาพระหว่างภาพหลายภาพในหน้า
- ไซต์อีคอมเมิร์ซที่มีรูปภาพผลิตภัณฑ์เด่นและผลิตภัณฑ์ที่เกี่ยวข้อง
Split-screen Layout: Bose

เค้าโครง Split Screen เมื่อมีพื้นที่เนื้อหาหลักของหน้าแบ่งออกเป็นสองส่วนหรือมากกว่าในแนวตั้ง เมื่อการแบ่งส่วนเป็นไปอย่างมีเหตุผลและเป็นระเบียบ เค้าโครงแบบแบ่งหน้าจอสามารถมอบประสบการณ์การรับชมที่ไม่เหมือนใครให้กับผู้ใช้ของคุณ
ตัวอย่างนี้จากเว็บไซต์ของ Bose มีเอกลักษณ์เฉพาะตัวสูง เนื่องจากหน้าจอแบบห้าคอลัมน์นั้นพบได้น้อยกว่าเว็บไซต์แบบแบ่งหน้าจอทั่วไปที่มีสองหรือสามคอลัมน์ ใช้เลย์เอาต์แบบแบ่งที่สร้างสรรค์เป็นพิเศษ แสดงวิธีที่นอกกรอบเพื่อปฏิวัติรูปลักษณ์ของเลย์เอาต์แบบแยกหน้าจอ
รูปแบบที่เหมาะกับ Split-screen Layout
- สองตัวเลือกที่แตกต่างกัน (หรือมากกว่า) ให้ผู้ใช้เลือก
- เน้นภาพแนวตั้ง
- ภาพนิ่งที่วางเคียงคู่กับวิดีโอหรือภาพเคลื่อนไหว
- ความแตกต่างระหว่างประเภทเนื้อหาตั้งแต่สองประเภทขึ้นไป
Asymmetrical Layout: Underbelly

Underbelly เป็นหน่วยงานออกแบบและพัฒนาดิจิทัลที่ตั้งอยู่ในซอลต์เลกซิตี รัฐยูทาห์ พวกเขาให้บริการที่หลากหลายสำหรับแบรนด์และธุรกิจ รวมถึงโครงการเชิงโต้ตอบ การพัฒนา แบรนด์และการตลาด และการสร้างเนื้อหา เมื่อคุณเลื่อนลงมาในหน้าแรก คุณจะสังเกตเห็นชื่อแบรนด์ใหญ่ๆ เช่น Facebook, Citi Bike และ XBOX
หน้าแรกของ Underbelly เป็นเลย์เอาท์แบบอสมมาตรในทุกแง่มุม เนื่องจากมันแสดงถึงคำจำกัดความพื้นฐานที่สุดของเลย์เอาต์แบบอสมมาตรได้อย่างสมบูรณ์แบบ นั่นคือ การกระจายเนื้อหาที่มีขนาดต่างกันอย่างไม่สม่ำเสมอทั่วทั้งเพจ โดยไม่มีความสมมาตรเลยระหว่างกัน
เพื่อให้สอดคล้องกับแนวคิดของความไม่สมมาตร Underbelly ยังใช้ธีมของความหลากหลายในการเลือกประเภทของเนื้อหาภาพ ซึ่งรวมถึงภาพถ่ายขนาดเต็ม ภาพถ่ายพร้อมฟิลเตอร์ สี่เหลี่ยมเรียบง่ายที่มีพื้นหลังทึบ และองค์ประกอบข้อความตรงกลาง และแน่นอน สไลด์โชว์พื้นหลังของวิดีโอแบบเต็มความกว้างนั้นมีความหลากหลายในตัวมันเอง เนื่องจากมันผสมผสานประเภทสื่อต่างๆ: ทั้งวิดีโอภาพประกอบและฟุตเทจจริง
รูปแบบที่เหมาะกับ Asymmetrical Layout
- องค์ประกอบภาพและประเภทเนื้อหาที่หลากหลาย
- แกลเลอรี่ภาพขั้นสูง
- สมดุลระหว่างสีที่ตัดกัน
- โต้ตอบไดนามิกกับผู้เยี่ยมชม
Fixed Sidebar

ในการออกแบบเว็บ แถบด้านข้างแบบถูกกำหนดให้เป็นเมนูการนำทางแบบตายตัวบนหน้าเว็บ ซึ่งจะอยู่ในตำแหน่งเดียวกับที่ผู้ใช้เรียกดูและเลื่อนหน้าลงมา โดยยังคงมองเห็นได้ตลอดเวลา
รูปแบบที่เหมาะกับ Fixed Sidebar
- เข้าถึงฟังก์ชันหลักได้ง่าย
- ข้อดีในการใช้งาน
- หน้าหมวดหมู่หรือหน้าเดียวจำนวนมาก
Full-screen Media Layout: THE HALL OF ZERO LIMITS

The hall of zero limits เป็นเว็บที่เป็นการร่วมมือกับเครื่องดื่มชื่อดังกับหนังดังมาแรงแห่งยุคอย่าง Sprite และ Wakanda เมื่อคุณเข้ามาจะมีการสื่อโฆษณาแบบเต็มหน้าจอสำหรับการออกแบบหน้าแรก ซึ่งหมายถึงการใช้วิดีโอพื้นหลังเป็นภาพหลักแต่เพิ่มลูกเล่นต่างๆเข้าไป เหมาะสำหรับการออกแบบที่ตอบสนองกับผู้ใช้งาน นำเสนอมุมมองเชิงโต้ตอบงของเนื้อหา เลย์เอาต์สื่อประเภทนี้ช่วยสร้างความสนใจของผู้ใช้เมื่อผู้เยี่ยมชมเข้าสู่เว็บไซต์ของคุณเป็นครั้งแรก
รูปแบบที่เหมาะกับ Full-Screen Media Layout
- เมื่อต้องการใช้ Layout แบบเต็มหน้าจอ
- เน้นกรณีการใช้งานของผลิตภัณฑ์ของคุณ
- การสร้างแบรนด์ที่แข็งแกร่ง
Grid Layout: Malika Favre

เค้าโครงตาราง ดังที่คุณเห็นจากเว็บไซต์นี้ซึ่งสร้างโดย Malika Favre ศิลปินชาวฝรั่งเศสในลอนดอน แสดงภาพและผลงานศิลปะมากมายในอินเทอร์เฟซเดียว ความสมดุลเสมอในการออกแบบเว็บ ความท้าทายของการเล่นกลความแตกต่างของสีระหว่างภาพประกอบหลาย ๆ ภาพจะดูรกน้อยลงด้วยสไตล์บล็อกสีของตารางโดยรวม
เริ่มต้นจากการเป็นกริดแบบโมดูลาร์ จากนั้นค่อยเล่นในเค้าโครงกริดแบบลำดับชั้นประมาณครึ่งหน้า ตัวเลือกการออกแบบนี้ช่วยให้ผู้เยี่ยมชมทราบว่าโครงการใดที่อาจโดดเด่นกว่าในพอร์ตโฟลิโอการออกแบบ
เทคนิคการออกแบบที่เป็นเอกลักษณ์อีกประการในตัวอย่างนี้คือการเลือกไม่ให้มีช่องว่างระหว่างรูปภาพ ซึ่งเรียกกันว่าออกแบบเว็บว่ารางน้ำ ซึ่งสามารถปรับปรุงรูปลักษณ์และความรู้สึกของเนื้อหาเว็บไซต์ด้วยการแสดงตนที่มีเอกลักษณ์และสวยงาม
รูปแบบที่เหมาะกับ Grid Layout
- แกลเลอรีสื่อที่ดูเป็นระเบียบ
- รูปภาพที่มีการซ้อนทับข้อความ
- บล็อกที่มีรูปแบบสะอาดตา
9. Boxes Layout: HAKAJI

Layout ที่ได้รับความนิยมอย่างกว้างขวางในหมู่นักออกแบบเว็บไซต์ เค้าโครงกล่อง ประเภทเลย์เอาต์นี้อ้างอิงถึงหน้าเว็บ ที่มีส่วนเป็นช่องขนาดใหญ่เต็มความกว้าง (มักจะเป็นรูปภาพหรือวิดีโอแบบเต็มความกว้าง แต่ไม่เสมอไป) ตามด้วยกล่องขนาดเล็กด้านล่าง ตามหลักการแล้ว จำนวนกล่องขนาดเล็กเหล่านี้ควรมีตั้งแต่อย่างน้อยสองกล่องไปจนถึงไม่เกินห้ากล่อง
รูปแบบที่เหมาะกับ Boxes Layout
- หน้าที่มีสื่อหลายประเภทหลายขนาด
- ให้มุมมองภาพแบบเลนส์ไวด์
- เค้าโครงภาพที่ตอบสนอง
- รูปแบบเว็บไซต์เอเวอร์กรีน
จะเห็นได้ว่าการเริ่มทำ Layout ของเว็บไซต์นั้นมีหลายแบบแตกต่างกันออกไป ขึ้นอยู่กับความเหมาะสมของธุรกิจของคุณ ว่าเหมาะกับรูปแบบไหนนจึงเป็นหน้าที่ของนักออกแบบที่ต้องทำออกมาให้น่าสนใจที่สุด
ทาง Astra Studio มีทีมงานผู้มากประสบการณ์คอยให้ความช่วยเหลือคุณไม่ว่าจะเป็นบริการรับทำเว็บไซต์ หรือการออกแบบในส่วนต่างๆ เราครอบครัวทุกบริการเพื่อตอบสนองกับลูกค้ามากที่สุด เพื่อให้โปรเจกต์ออกมาแบบมีประสิทธิภาพ และดีกว่าที่คุณเคยมี หากคุณสนใจบริการเพิ่มเติมของเราสามารถติดต่อเราได้ตามช่องทางเหล่านี้
อย่าลืมกดติดตามช่องทางต่างๆ ของเราเพื่อรับข้อมูลข่าวสารเพิ่มเติมกันนะ
บริการของเรา >> บริการ Astra studio
Medium: Medium Astra Studio
Website: Astra Studio






