UX UI คืออะไร? ต่างกันอย่างไร? ทำไมต้องให้ความสำคัญ อ่านจบเข้าใจทันที!

วันนี้เรามาทำความรู้จักเกี่ยวกับ UX UI กันให้มากขึ้นดีกว่า บางคนอาจจะเคยได้ยินว่า UX UI นั้นเป็นส่วนสำคัญมากๆ สำหรับเว็บไซต์ และแอปพลิเคชั่นต่างๆ
แต่มีใครรู้บ้างว่าที่จริงแล้วนั้นมีความแตกต่างกันอย่างไร แล้วทำไมถึงเป็นเรื่องที่ต้องให้ความสำคัญ

UX คืออะไร?
UX ย่อมาจาก User Experience Design คือ ประสบการณ์ของผู้เข้ามาใช้งานเป็นหลัก ให้ความสำคัญกับอารมณ์ และความรู้สึกของผู้ที่เข้ามาใช้งาน ความง่ายต่อการใช้งานของคนที่เข้ามา ทำให้ผู้ใช้งานรู้สึกว่า ใช้งานง่าย มีความลื่นไหล ตอบสนองกับสิ่งที่ลูกค้าต้องการ ทำให้ผู้ใช้งานได้รับประสบการณ์ดีๆ จากการเข้ามาใช้งานนั้นเอง
ส่ิงสำคัญในการออกแบบ UX
- Usability Testing
- User Research
- User Stories
- User Personas
- Wireframes

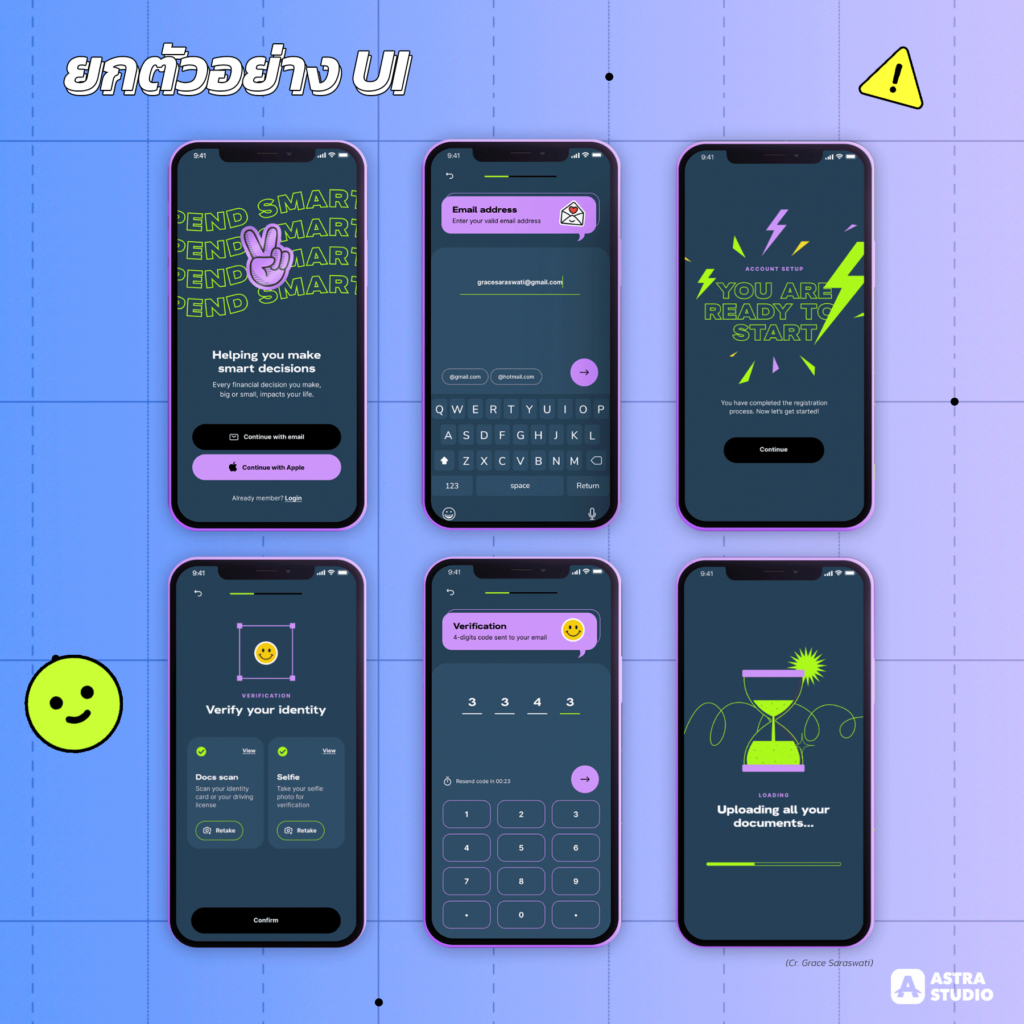
ยกตัวอย่าง UX
หน้าตาเว็บไซต์ และ Application เป็นต้น

UI คืออะไร?
UI ย่อมาจาก User Interface design เป็นส่วนที่กำหนดออกแบบรูปลักษณ์ของเว็บไซต์ หรือแอปพลิเคชั่น ให้ออกมาสวยงาน มองดูแล้วใช้งานง่าย เติมเต็มในสิ่งที่ UX สร้างขึ้นจากเค้าโครงที่มีให้ดูน่าใช้งานมากขึ้น
ส่ิงสำคัญในการออกแบบ UI
- การจัดวาง Layout
- Visual Design
- สี
- เนื้อหา
- ปุ่มปฏิบัติการ
- ตัวหนังสือ
- Wireframes

ยกตัวอย่าง UX
หน้าตาเว็บไซต์ และ Application เป็นต้น

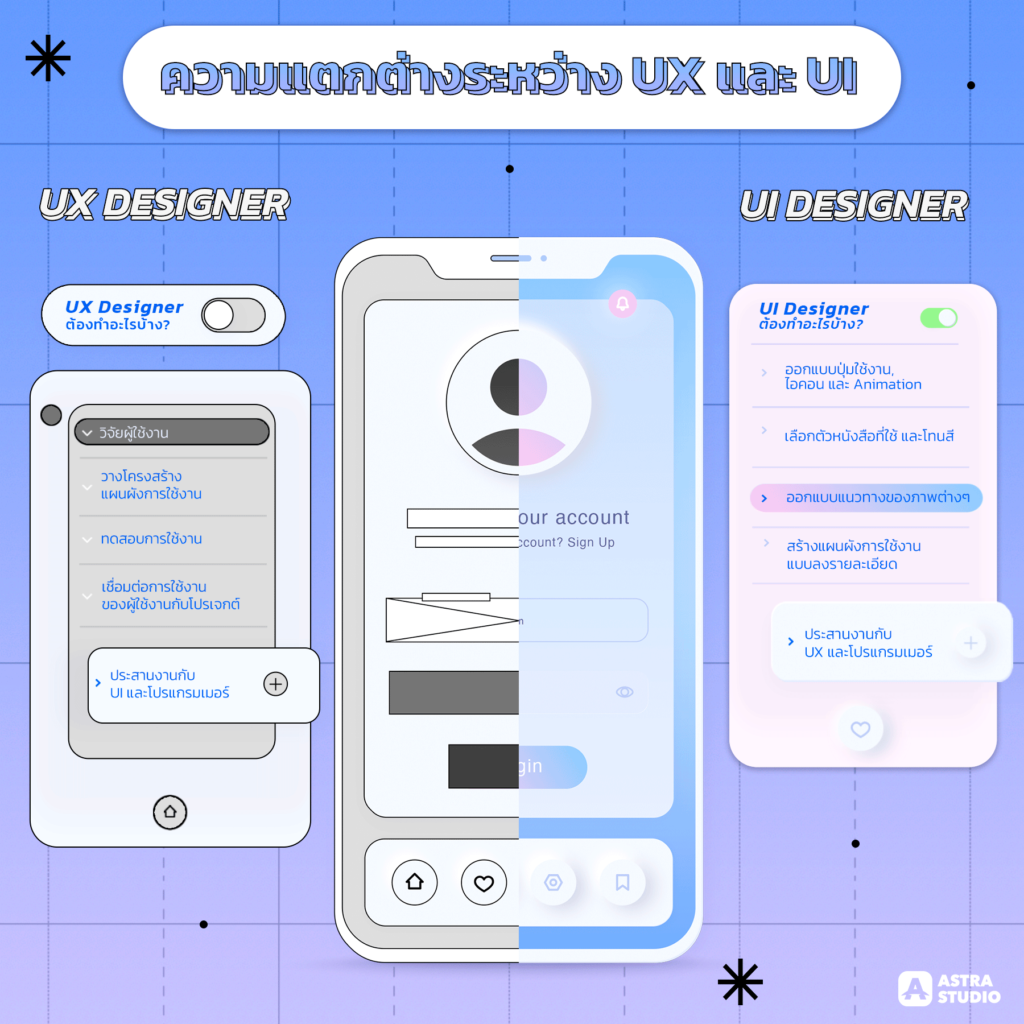
ความแตกต่างระหว่าง UX และ UI
เท่าที่อ่านมาอาจจะฟังดูว่ามันก็ดูเหมือนกัน แล้วมันแตกต่างกันอย่างไร จริงๆ แล้วในการทำงานนั้น UX จะเป็นคนวางเค้าโครงมาก่อนว่าภาพรวมเป็นอย่างไร หลังจากนั้น UI จะเป็นคนรับช่วงต่อในการดูเรื่องรูปลักษณ์ทั้งหมด ทั้งสี การวางตัวหนังสือ เนื้อหา และดีไซน์ปุ่มใช้งานต่างๆ ก่อนจะส่งต่อกลับไปให้ UX เข้ามารับช่วงต่อเพื่อทำการทดสอบระบบ

ความสำคัญในการทำ UX UI
หากเราสร้างแอปพลิเคชั่น หรือเปิดเว็บไซต์ของตัวเอง แน่นอนว่าการสร้าง UX UI ให้ดูสวยงามนั้นเป็นเหมือนหน้าตาให้กับธุรกิจของเรา UX UI จะสามารถเข้ามาช่วยทำให้ธุรกิจของเราดูน่าสนใจ โดดเด่นมาก และดูมีความน่าเชื่อถือต่อการเข้ามาใช้งาน
ลองจินตนาการว่าเราจะเลือกบริการประเภทเดียวกันจากสองเว็บไซต์ อีกเว็บหนึ่งไม่มีการตกแต่งอะไรเลย มีแค่ขาวดำเรียบๆ กับอีกเว็บหนึ่งออกแบบมาดูมีสีสัน มีลูกเล่น แน่นอนว่าคนย่อมอยากไปดูอีกเว็บหนึ่งมากกว่าอยู่แล้ว หากเปรียบเทียบแบบนี้จะทำให้เข้าใจได้เลยว่าทำไม UX UI ถึงเป็นเรื่องสำคัญสำหรับการทำเวว็บไซต์ และการสร้างแอปพลิเคชั่น

ขั้นตอนการทำงานระหว่าง UX และ UI
- UX Designer ต้องทำการค้นคว้าวิจัยผู้ใช้งาน ว่าทำไปเพื่อใคร
- UX Designer คุยกับเจ้าของโปรเจกต์เรื่องไอเดียในการทำ
- UX Designer จะทำการวางโครงสร้างโดยรวมของภาพรวมทั้งหมด เป็นตัวต้นแบบ
- UX Designer ดำเนินการทดสอบผู้ใช้เบื้องต้นก่อนจะส่งมอบต่อให้ UI Designer
- UI Designer ทำการดีไซน์ต่อเพื่อให้รูปลักษณ์ออกมาสวยงามขึ้น เช่นการใส่สี ออกแบบไอคอน และการวางตัวหนังสือ เป็นต้น
- UI Designer ทำการสร้างรูปแบบเพื่อเป็นตัวทดลองเพื่อให้ทดลองใช้งานจริง เพื่อตรวจสอบ
- หลังจากนั้น UI Designer จะส่งดีไซน์ที่เรียบร้อยแล้วส่งต่อให้กับโปรแกรมเมอร์เพื่อเขียนโค้ดให้ออกมาใช้งานจริง
ยกตัวอย่าง โปรแกรมที่ใช้สำหรับการทำ UX/UI
- Figma (UX,UI)
- Adobe XD (UX,UI)
- Sketch (UX,UI)
- UXPin (UX,UI)
หวังว่าเมื่อทุกคนอาจจะแล้วจะพอเห็นภาพกันมากขึ้นว่า UX UI มีความแตกต่างกันอย่างไร และมีความสำคัญอย่างไร ทำไมทุกคนถึงควรใส่ใจเรื่องนี้ให้มากขึ้น หากใครที่สนใจอยากจะสร้างเว็บไซต์ หรือสร้างแอปพลิเคชั่นเป็นของตัวเอง
ทาง Astra Studio มีบริการให้สำหรับทุกท่าน ด้วยทีมงานระดับมืออาชีพ ที่จะเข้ามาเปลี่ยนแปลงให้ธุรกิจของคุณให้สามารถยกระดับไปได้อีกขั้น
อย่าลืมกดติดตามช่องทางต่างๆ ของเราเพื่อรับข้อมูลข่าวสารเพิ่มเติมกันนะ
บริการของเรา >> บริการ Astra studio
Medium: Medium Astra Studio
Website: Astra Studio






