10 องค์ประกอบสำคัญในการออกแบบ UX UI

ส่วนประกอบของระบบการออกแบบ UX UI นั้นมีความสำคัญในการสร้างเวิร์กโฟลว์และความสอดคล้องกันของ UI ในการออกแบบ
แต่การวางองค์ประกอบ UI เหล่านี้ไม่ใช่เรื่องง่าย ทีมออกแบบจะต้องวางรากฐานสำหรับองค์ประกอบ UI เหล่านี้ก่อน รวมถึงการสร้างไลบรารีองค์ประกอบที่สอดคล้องกันด้วย
Design System Components คืออะไร?
Design System Components คือ ส่วนประกอบของ UI เป็นรากฐานสำหรับระบบการออกแบบ ที่ Front-end จะต้องใช้ส่วนประกอบโค้ดเหล่านี้เพื่อสร้างต่อ
ส่วนประกอบ UI มีสองมิติ:
- องค์ประกอบการออกแบบภาพ
- ข้อมูลโค้ดที่ให้คอมโพเนนต์ในการโต้ตอบ
ระบบการออกแบบส่วนใหญ่มีไลบรารี UI สองเวอร์ชัน:
- ชุด UI ตามรูปภาพหรือสำหรับนักออกแบบ
- ไลบรารีคอมโพเนนต์โค้ด (คอมโพเนนต์ UI) สำหรับโปแกรมเมอร์
10 องค์ประกอบสำคัญในการออกแบบ UX UI

Button (ปุ่ม)
ปุ่มเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดของระบบการออกแบบ วิธีนี้ช่วยให้ผู้ใช้โต้ตอบกับอินเทอร์เฟซผู้ใช้และดำเนินการต่างๆ ให้เสร็จสิ้น เช่น ส่งแบบฟอร์ม ไปที่หน้าใหม่ หรือเพิ่มสินค้าลงในตะกร้าสินค้า
นักออกแบบควรวางแผนการสร้างปุ่มเหล่านี้ให้ได้ อย่าทำให้ผู้ใช้งานรู้สึกสับสน เนื่องจากการใช้ปุ่มเหล่านี้เป็นปัจจัยนึงที่ทำให้ผู้ใช้งานสามารถตอบโต้กับหน้าเว็บไซต์ของคุณได้มากที่สุด และอย่าลืมว่าองค์ประกอบของปุ่มเหล่านี้ต้องรวมไปถึงการเปลี่ยนสีเมื่อคลิกหรือตอบโต้ในรูปแบบอื่นๆ ให้ลองดูตัวอย่างข้างล่างนี้
Text Input (การป้อนข้อความ)
ช่องข้อความเป็นอีกหนึ่งองค์ประกอบระบบการออกแบบทั่วไป องค์ประกอบอินพุตเหล่านี้ทำให้ผู้ใช้สามารถแชร์ข้อความหรือเนื้อหา, รายละเอียดส่วนตัว และเข้าถึงการค้นหาได้
นักออกแบบยังใช้คำนำหน้าและคำต่อท้ายเพื่อทำให้อินพุตชัดเจนยิ่งขึ้น ตัวอย่างเช่น สัญลักษณ์ $ เป็นคำนำหน้าสำหรับ USD หรือ lbs/kg เป็นคำต่อท้ายน้ำหนัก ในทั้งสองตัวอย่างนี้ ผู้ใช้ทราบว่าต้องใส่ตัวเลขแทนตัวอักษร

Checkboxes and radio buttons (ช่องทำเครื่องหมายและปุ่มตัวเลือก)
ช่องทำเครื่องหมายใช้สำหรับรูปแบบ UI ที่เลือกได้หลายแบบ ในขณะที่ปุ่มตัวเลือกช่วยให้ผู้ใช้เลือกตัวเลือกเดียวจากตัวเลือกมากมาย
Toggles (Switches)
คอมโพเนนต์แบบสลับช่วยให้ผู้ใช้สามารถสลับระหว่างสถานะหรือตัวเลือกต่างๆ ได้อย่างรวดเร็วและง่ายดาย ลดเวลาที่ใช้ในการนำทาง UI และทำงานให้เสร็จสิ้น

Dropdown menus
Dropdown menus ช่วยลดความยุ่งเหยิงบนอินเทอร์เฟซผู้ใช้และให้ผู้ใช้สามารถเลือกเฉพาะตัวเลือกที่เกี่ยวข้องกับพวกเขา ซึ่งการซ่อนรายการตัวเลือกยาวๆ จะช่วยสร้างประสบการณ์ที่เป็นระเบียบและเป็นมิตรกับผู้ใช้มากขึ้น
Card (การ์ด)
นักออกแบบใช้การ์ดเพื่อจัดระเบียบและนำเสนอข้อมูลในลักษณะที่ดึงดูดสายตาและเป็นมิตรกับผู้ใช้ การ์ดช่วยให้ผู้ใช้สามารถสแกนเนื้อหาได้อย่างรวดเร็ว ทำให้ค้นหาสิ่งที่ต้องการได้ง่ายขึ้น

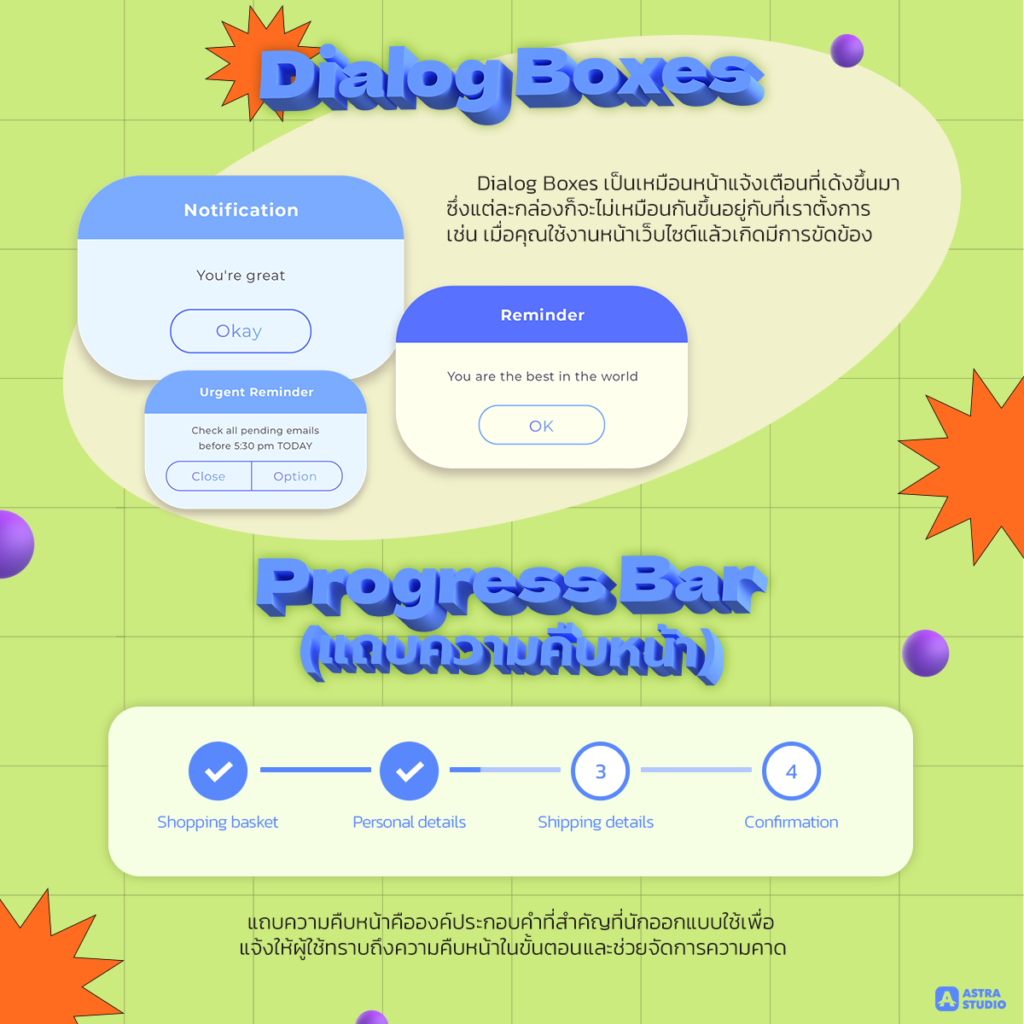
Dialog Boxes
Dialog Boxes เป็นเหมือนหน้าแจ้งเตือนที่เด้งขึ้นมา ซึ่งแต่ละกล่องก็จะไม่เหมือนกันขึ้นอยู่กับที่เราตั้งการ เช่น เมื่อคุณใช้งานหน้าเว็บไซต์แล้วเกิดมีการขัดข้อง Dialog Boxes เหล่านี้แตกต่างกันไปในแต่ละแพลตฟอร์ม ดังนั้นนักออกแบบจึงต้องสร้างหลายเวอร์ชัน รวมถึง iOS, Android, เว็บ, Windows เป็นต้น
Progress Bar (แถบความคืบหน้า)
แถบความคืบหน้าคือองค์ประกอบคำที่สำคัญที่นักออกแบบใช้เพื่อแจ้งให้ผู้ใช้ทราบถึงความคืบหน้าในขั้นตอน และช่วยจัดการความคาดหวังของผู้ใช้และไขข้อข้องใจ เช่น “การดำเนินการนี้จะใช้เวลานานเท่าไหร่ถึงจะเสร็จ!”

Tool Tips
คำแนะนำเครื่องมือให้ข้อมูลเพิ่มเติมแก่ผู้ใช้งาน เราจะใส่คำแนะนำเครื่องมือเพื่ออธิบายจุดประสงค์ของปุ่ม ลิงก์ หรือองค์ประกอบ UI อื่นๆ และให้คำแนะนำว่ามันทำงานอย่างไร
คำแนะนำเครื่องมือมีประโยชน์อย่างยิ่งสำหรับระบบการออกแบบขององค์กรที่ผลิตภัณฑ์และอินเทอร์เฟซผู้ใช้มีความซับซ้อนมากขึ้น คำแนะนำเครื่องมือสามารถอธิบายคุณสมบัติโดยที่ผู้ใช้ไม่ต้องออกจาก UI เพื่อตรวจสอบเอกสารประกอบของผลิตภัณฑ์
Alerts & Snackbar (การแจ้งเตือน & สแน็คบาร์)
Alerts & Snackbar ให้ข้อมูลที่สำคัญแก่ผู้ใช้ในข้อความที่กระชับ เป็นมิตรต่อผู้ใช้ และดำเนินการได้ นักออกแบบใช้การเตือนเพื่อแจ้งให้ผู้ใช้ทราบถึงข้อผิดพลาด คำเตือน หรือความสำเร็จ
ทาง Astra Studio มีทีมงานผู้เชี่ยวชาญคอยให้ความช่วยเหลือคุณไม่ว่าจะเป็นบริการรับทำเว็บไซต์ หรือการออกแบบในส่วนต่างๆ เราสามารถปรับแต่งบริการเพื่อตอบสนองกับลูกค้ามากที่สุด
อย่าลืมกดติดตามช่องทางต่างๆ ของเราเพื่อรับข้อมูลข่าวสารเพิ่มเติมกันนะ
บริการของเรา >> บริการ Astra studio
Medium: Medium Astra Studio
Website: Astra Studio






