7 Tips&Trick UX/UI สำหรับคนใช้งาน Figma ปี 2022

สำหรับใครที่ใช้งาน Figma บ่อยๆ วันนี้เรามี Tips&Trick UX/UI มาฝากกัน เผื่อจะเป็นประโยชน์ให้กับผู้ใช้งานหลายๆคนสามารถทำงานได้ง่ายขึ้น

8 เว็บไซต์ที่เป็นตัวช่วยให้ ออกแบบ UX/UI ง่ายขึ้น อัพเดต 2023
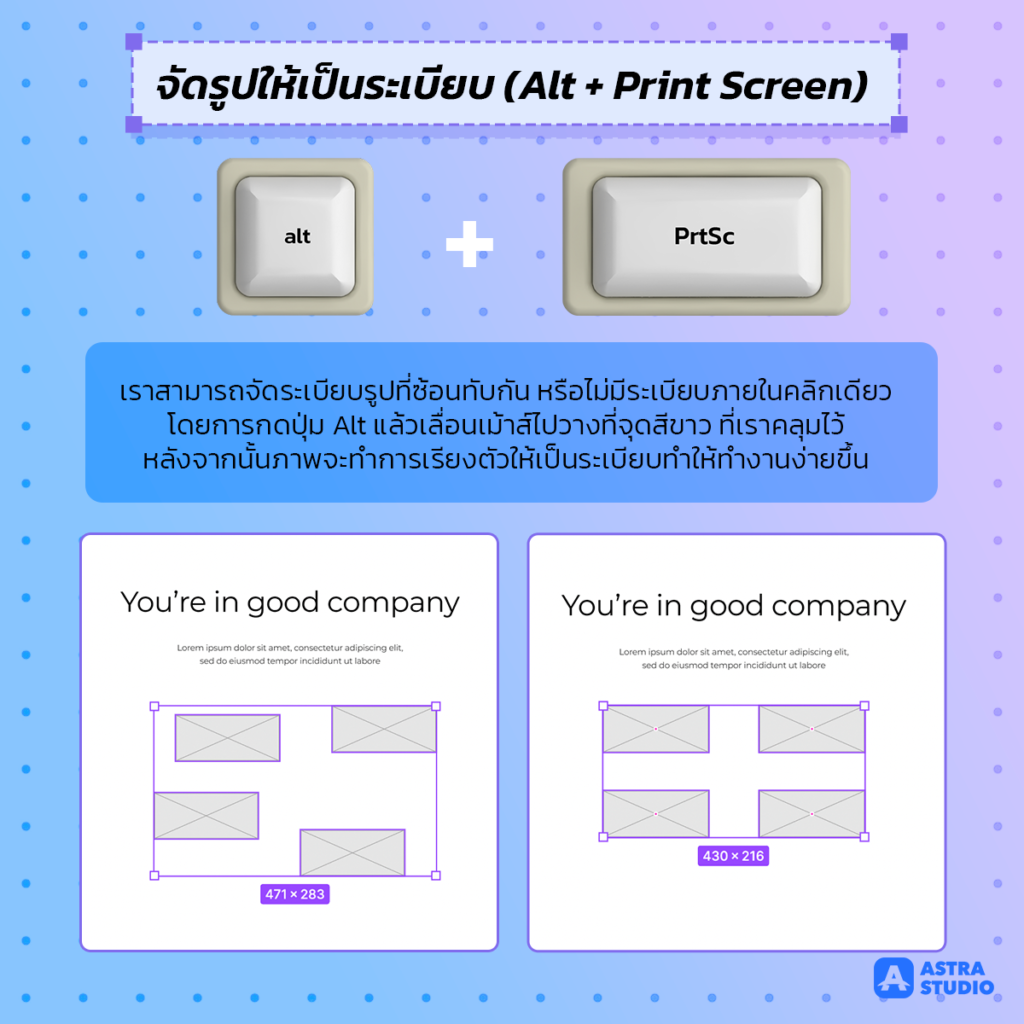
จัดรูปให้เป็นระเบียบ (Alt + Print Screen)

เราสามารถจัดระเบียบรูปที่ซ้อนทับกัน หรือไม่มีระเบียบภายในคลิกเดียว โดยการกดปุ่ม Alt แล้วเลื่อนเม้าส์ไปวางที่จุดสีขาว ที่เราคลุมไว้ หลังจากนั้นภาพจะทำการเรียงตัวให้เป็นระเบียบทำให้ทำงานง่ายขึ้น
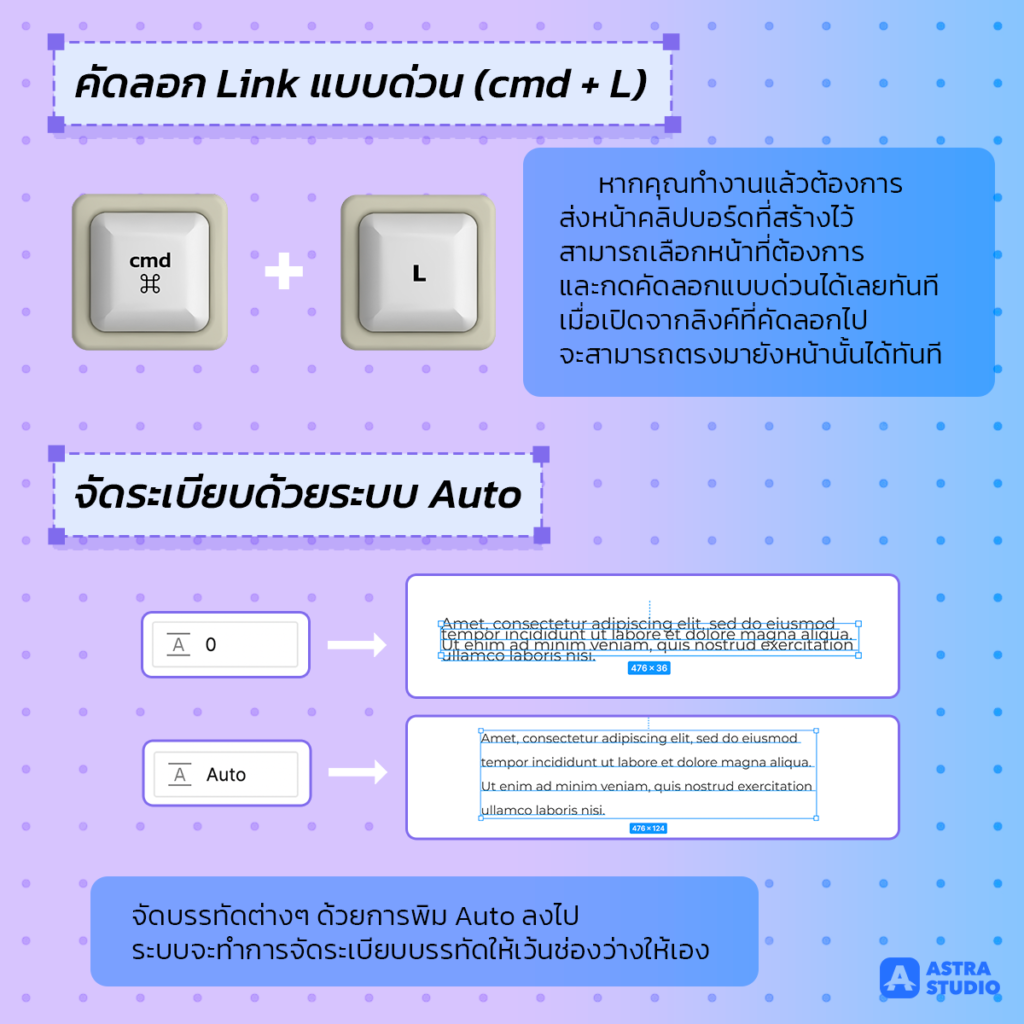
คัดลอก Link แบบด่วน (cmd + L)

หากคุณทำงานแล้วต้องการส่งหน้าคลิปบอร์ดที่สร้างไว้ สามารถเลือกหน้าที่ต้องการ และกดคัดลอกแบบด่วนได้เลยทันที เมื่อเปิดจากลิงค์ที่คัดลอกไป จะสามารถตรงมายังหน้านั้นได้ทันที
จัดระเบียบด้วยระบบ Auto
จัดบรรทัดต่างๆ ด้วยการพิม Auto ลงไประบบจะทำการจัดระเบียบบรรทัดให้เว้นช่องว่างให้เอง
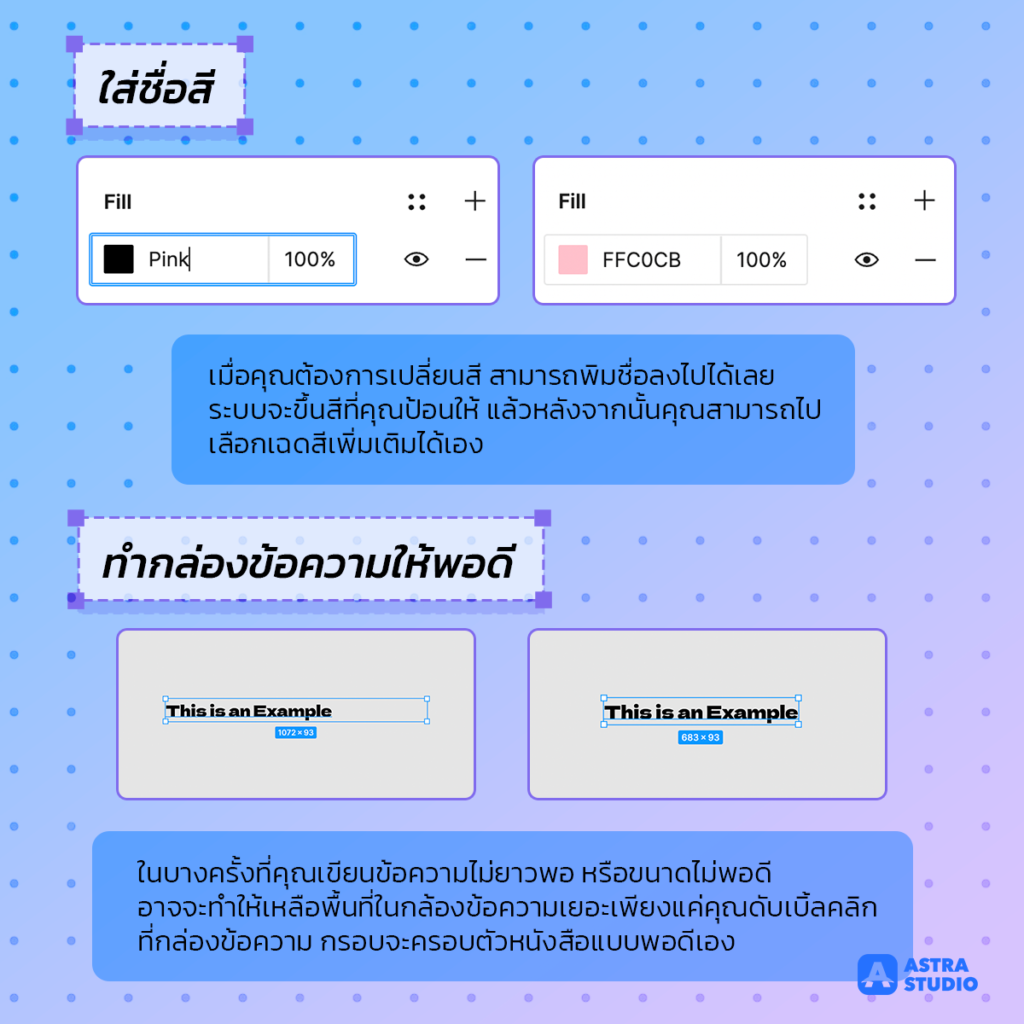
ใส่ชื่อสี

เมื่อคุณต้องการเปลี่ยนสี สามารถพิมชื่อลงไปได้เลย ระบบจะขึ้นสีที่คุณป้อนให้ แล้วหลังจากนั้นคุณสามารถไป เลือกเฉดสีเพิ่มเติมได้เอง
ทำกล่องข้อความให้พอดีแค่คลิก
ในบางครั้งที่คุณเขียนข้อความไม่ยาวพอ หรือขนาดไม่พอดี อาจจะทำให้เหลือพื้นที่ในกล้องข้อความเยอะ เพียงแค่คุณดับเบิ้ลคลิกที่กล่องข้อความ กรอบจะครอบตัวหนังสือแบบพอดีเอง
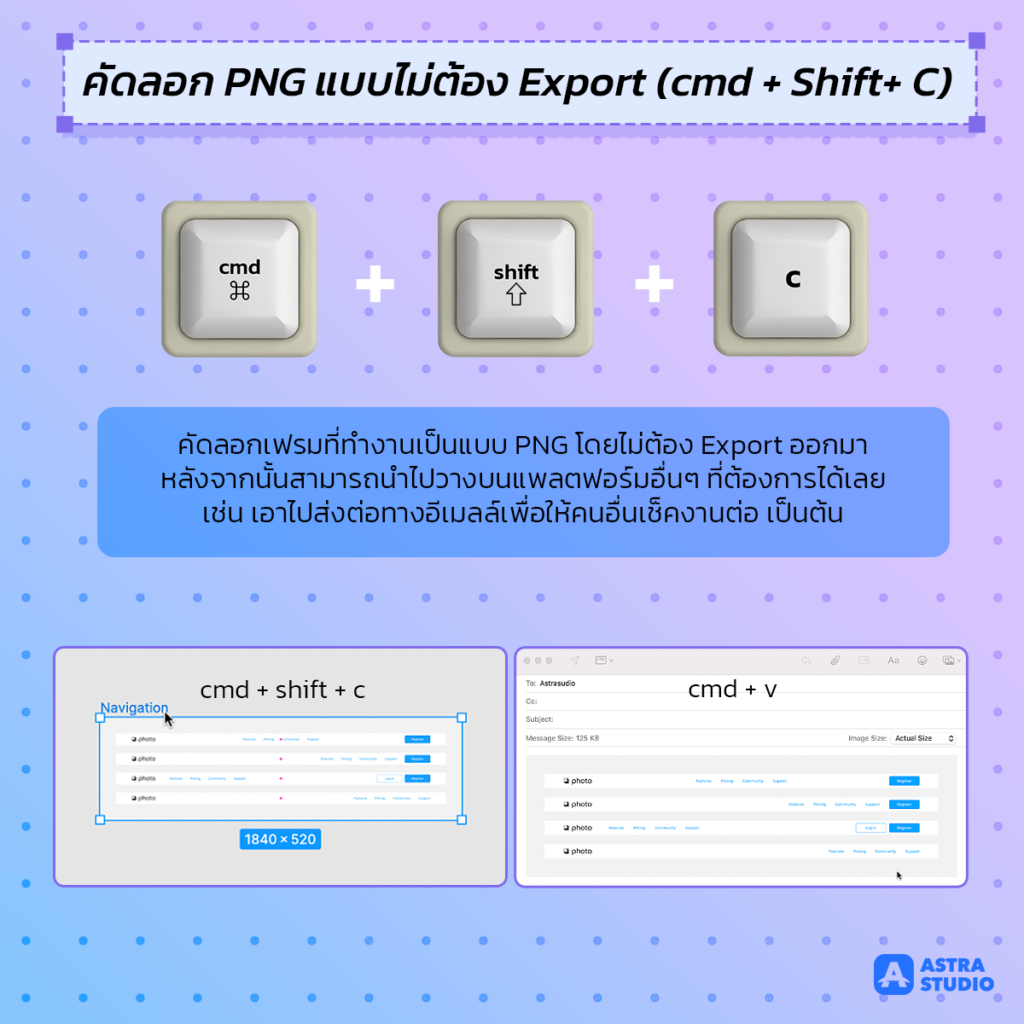
คัดลอก PNG แบบไม่ต้อง Export (cmd + Shift+ C)

คัดลอกเฟรมที่ทำงานเป็นแบบ PNG โดยไม่ต้อง Export ออกมา หลังจากนั้นสามารถนำไปวางบนแพลตฟอร์มอื่นๆ ที่ต้องการได้เลย เช่น เอาไปส่งต่อทางอีเมลล์เพื่อให้คนอื่นเช็คงานต่อ เป็นต้น
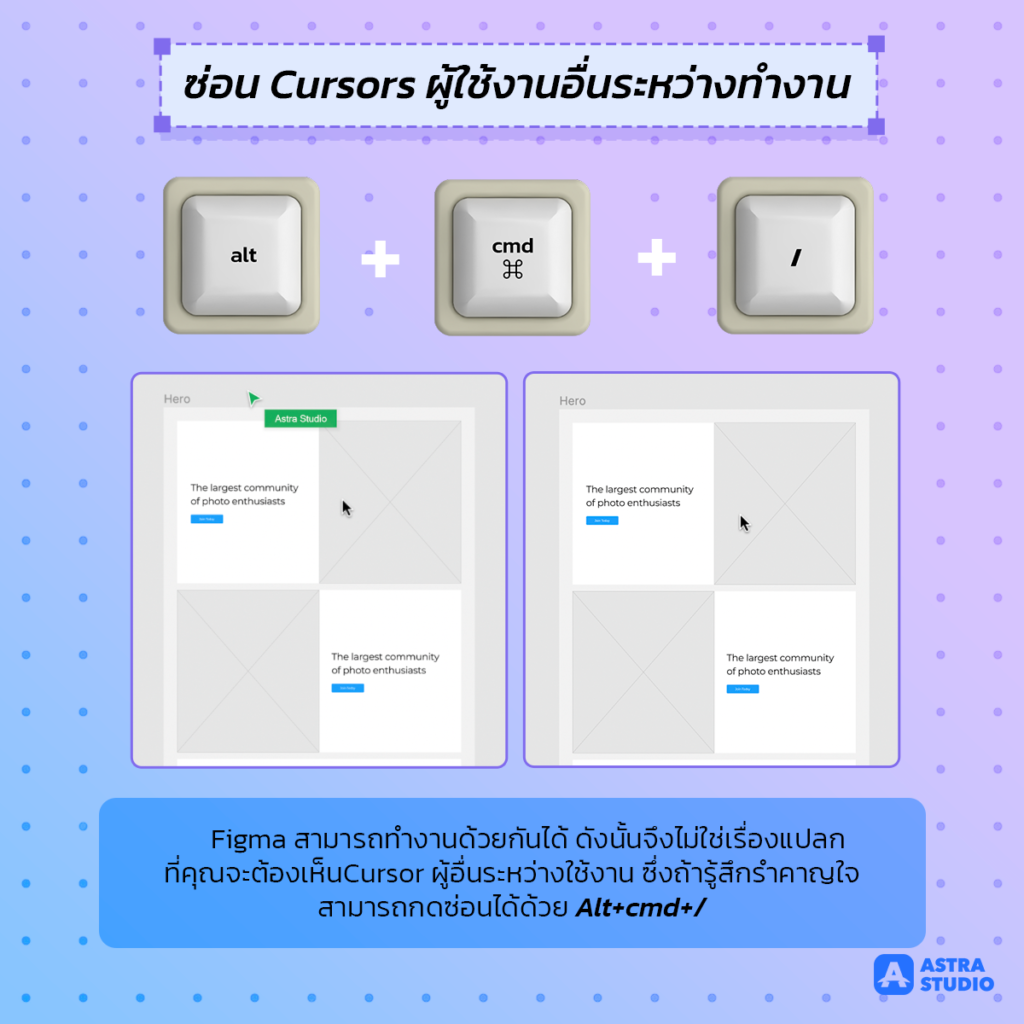
ซ่อน Cursors ผู้ใช้งานอื่นระหว่างทำงาน (Alt + cmd + /)

Figma สามารถทำงานด้วยกันได้ ดังนั้นจึงไม่ใช่เรื่องแปลกที่คุณจะต้องเห็น Cursor ผู้อื่นระหว่างใช้งาน ซึ่งถ้ารู้สึกรำคาญใจสามารถกดซ่อนได้ด้วย Alt+cmd+/
หวังว่าบทความนี้จะสามารถช่วยมีประโยชน์กับทุกคน หากใครมีเทคนิคดีๆ ก็สามารถแบ่งปันหรือแชร์กันได้เผื่อจะเป็นประโยชน์กับคนอื่นๆ ด้วย
ใครที่สนใจออกแบบ UX UI ทาง Astra Studio มีทีมงานคุณภาพคอยช่วยเหลือพร้อมให้บริการคุณอยู่
อย่าลืมกดติดตามช่องทางต่างๆ ของเราเพื่อรับข้อมูลข่าวสารเพิ่มเติมกันนะ
Facebook: https://bit.ly/3RH8WZ6
Medium: https://bit.ly/3V9p2gZ
Website: https://bit.ly/3MbrMX6






